arco design使用vite-plugin-style-import按需加载menu-item 报错 css未找到
文章目录
根据官网arco design教程
手动导入的方式按需加载组件
解决方案:
将官网示例改成如下,exclude数组是没有css的组件名称。如果不清楚组件名称可以在resolveStyle函数中console.log打印一下
1 | createStyleImportPlugin({ |
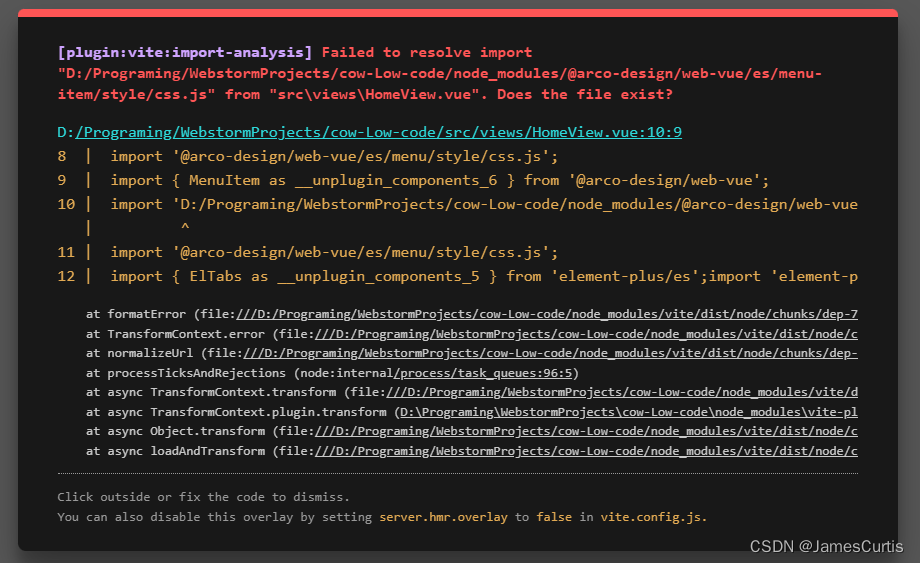
报错信息
1 | [vite] Internal server error: Failed to resolve import "D:/Programing/WebstormProjects/cow-Low-code/node_modules/@arco-design/web-vue/es/menu-item/style/css.js" from "src\views\HomeView.vue". Does the file exist? |