educoder头歌强制显示右侧目录按钮,方便查看测试代码,便于怎么在本地自测头歌代码?
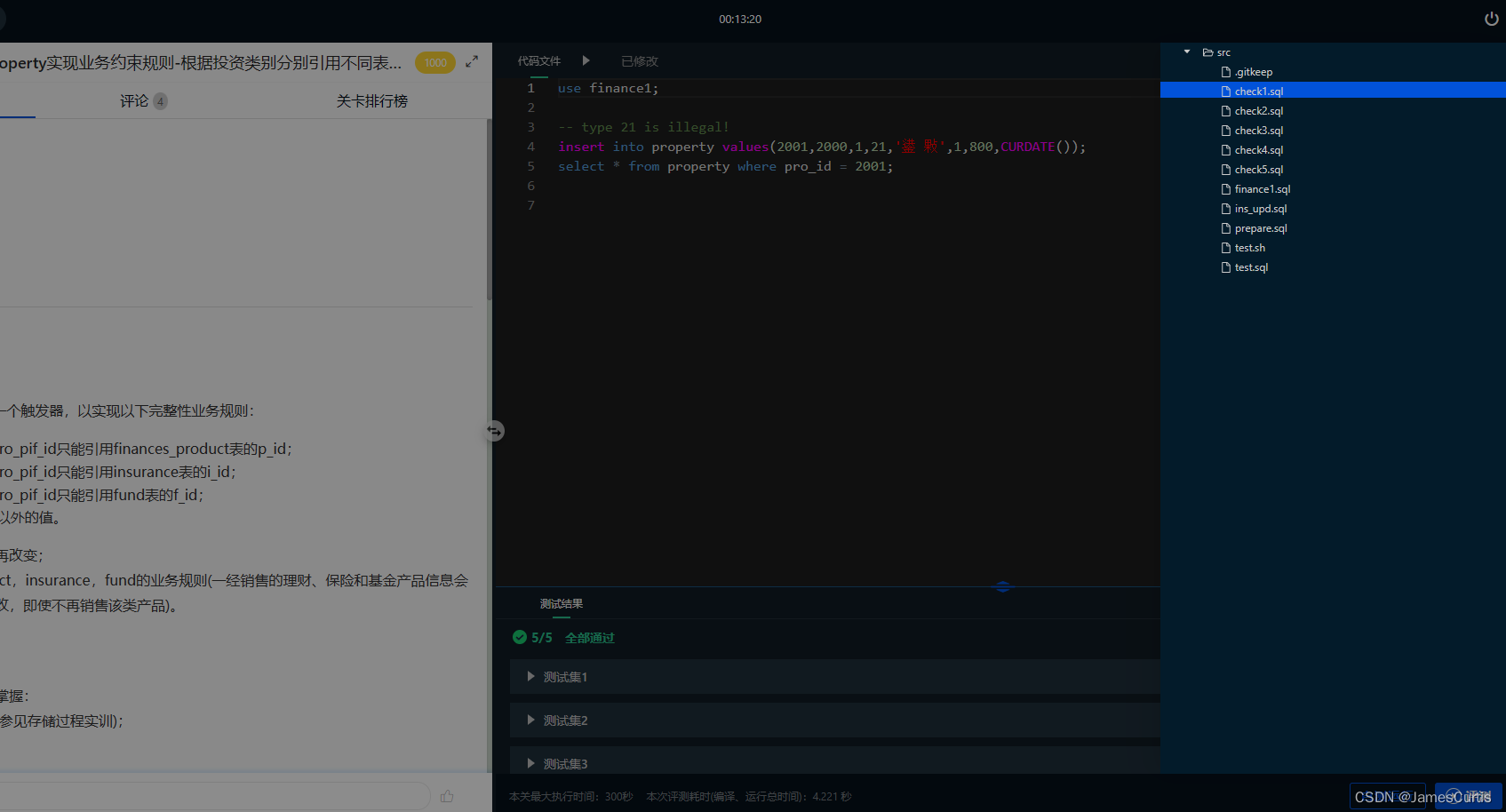
效果如下

操作步骤
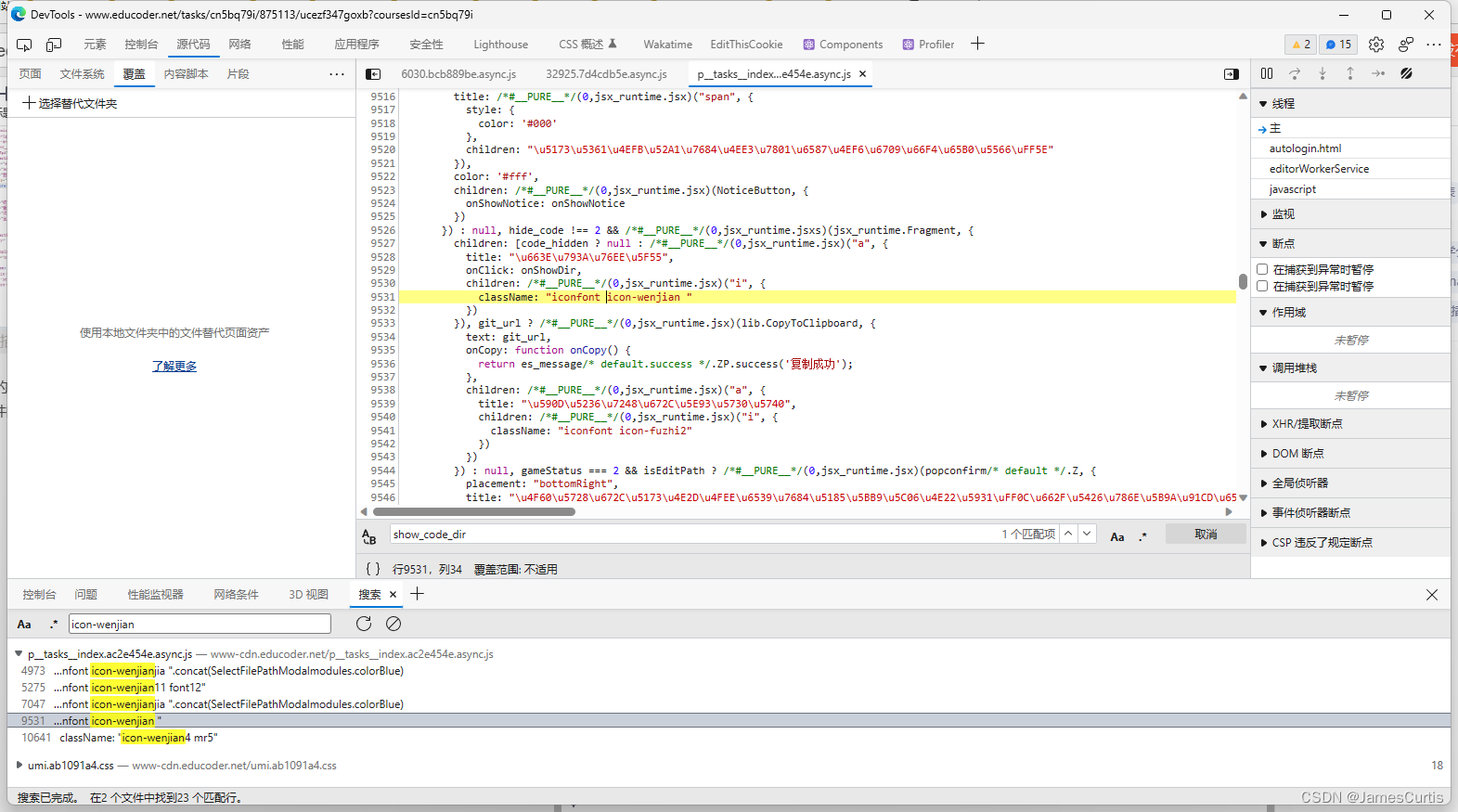
F12打开控制台

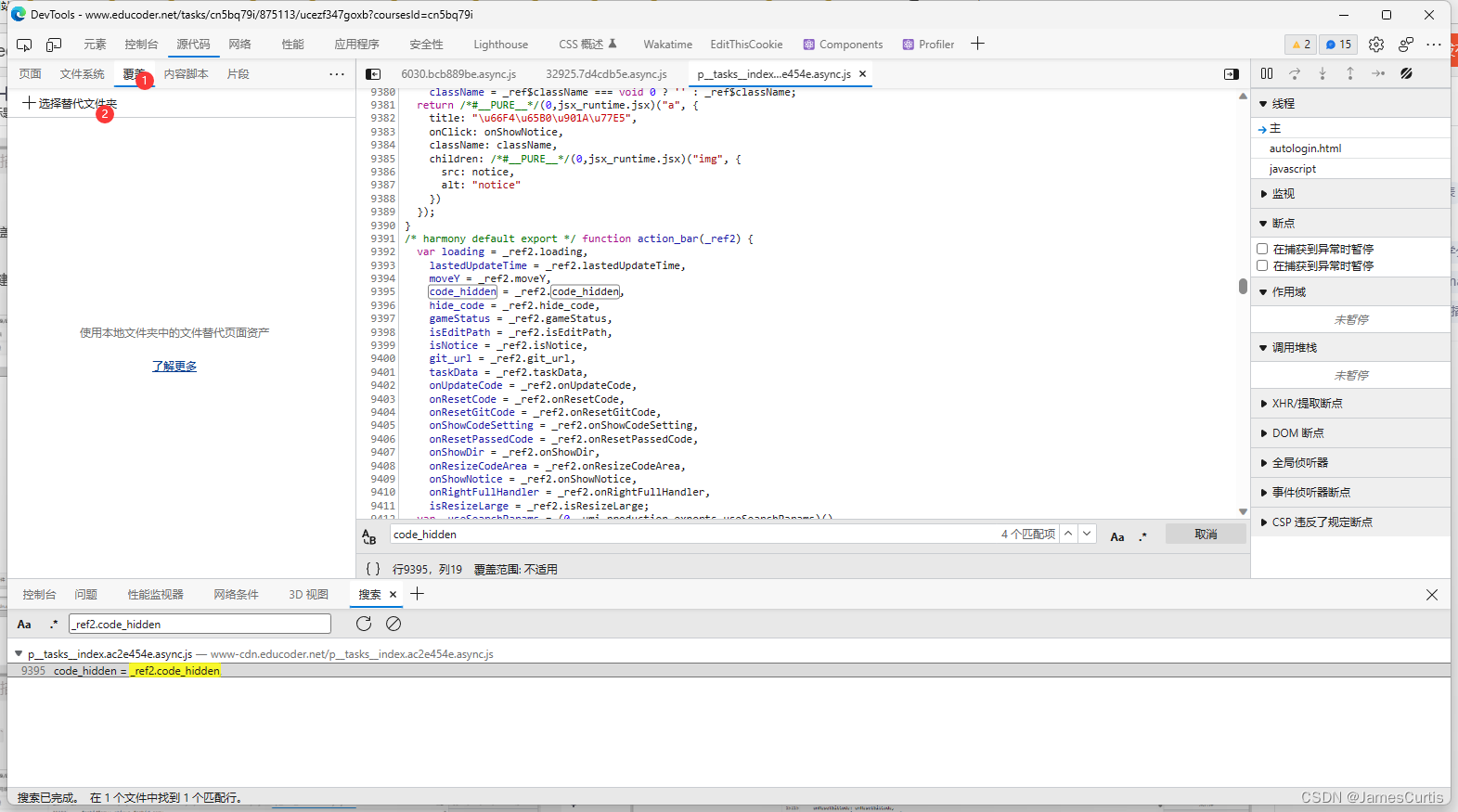
ctrl+shift+f全局搜索
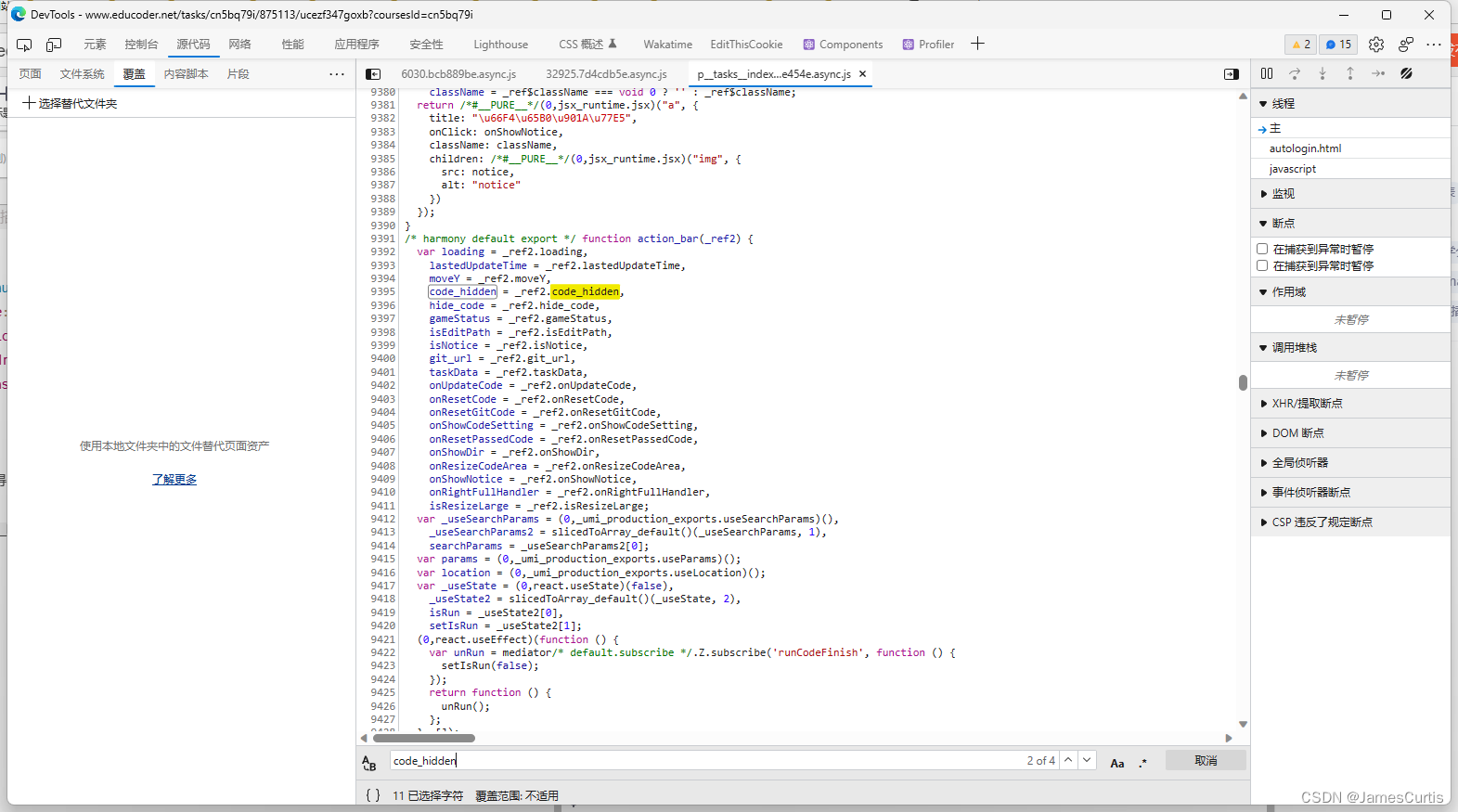
_ref2.code_hidden
在左侧找到
覆盖按钮,选择替代文件夹,并允许权限
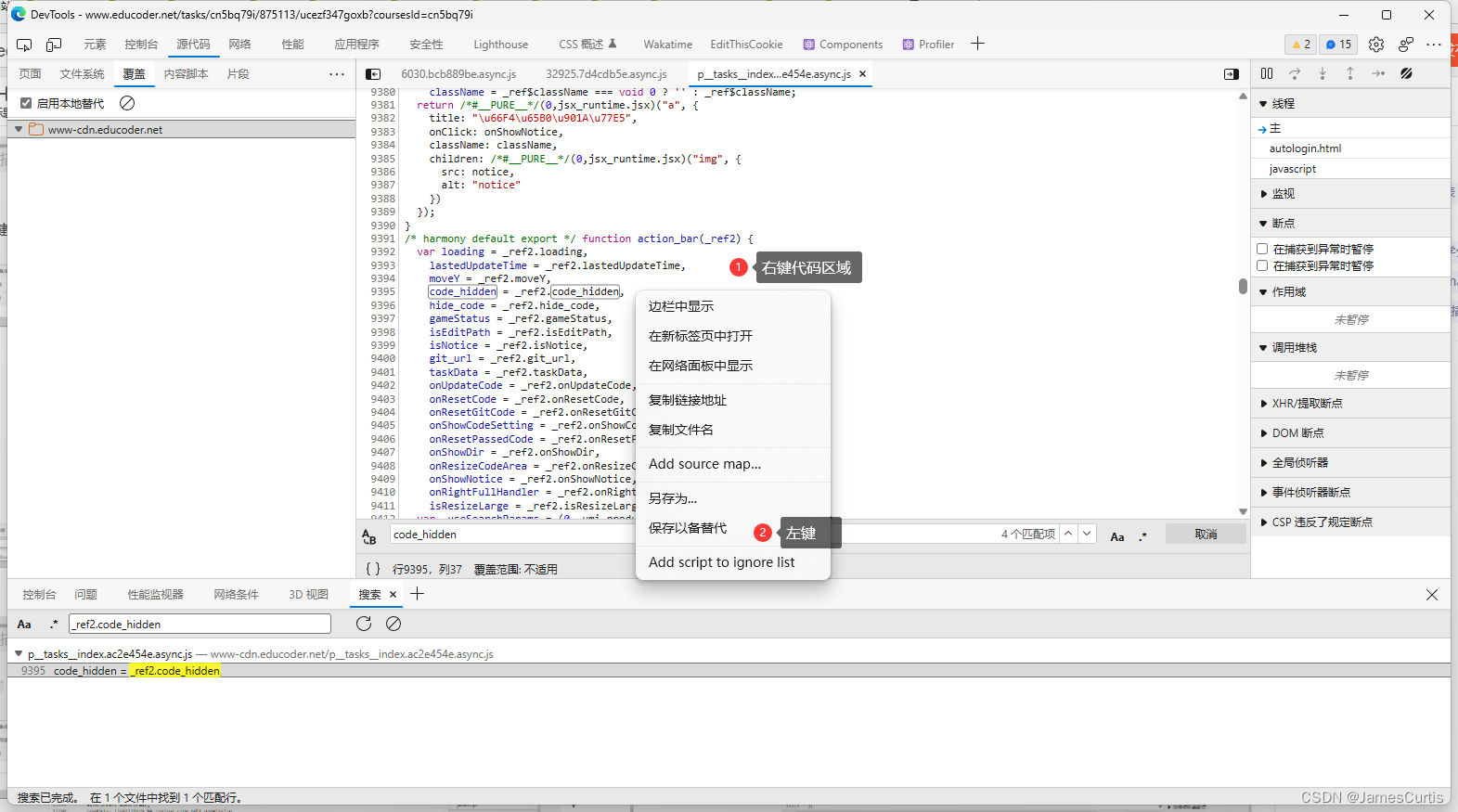
在编辑框内右键,选择
保存以备替代
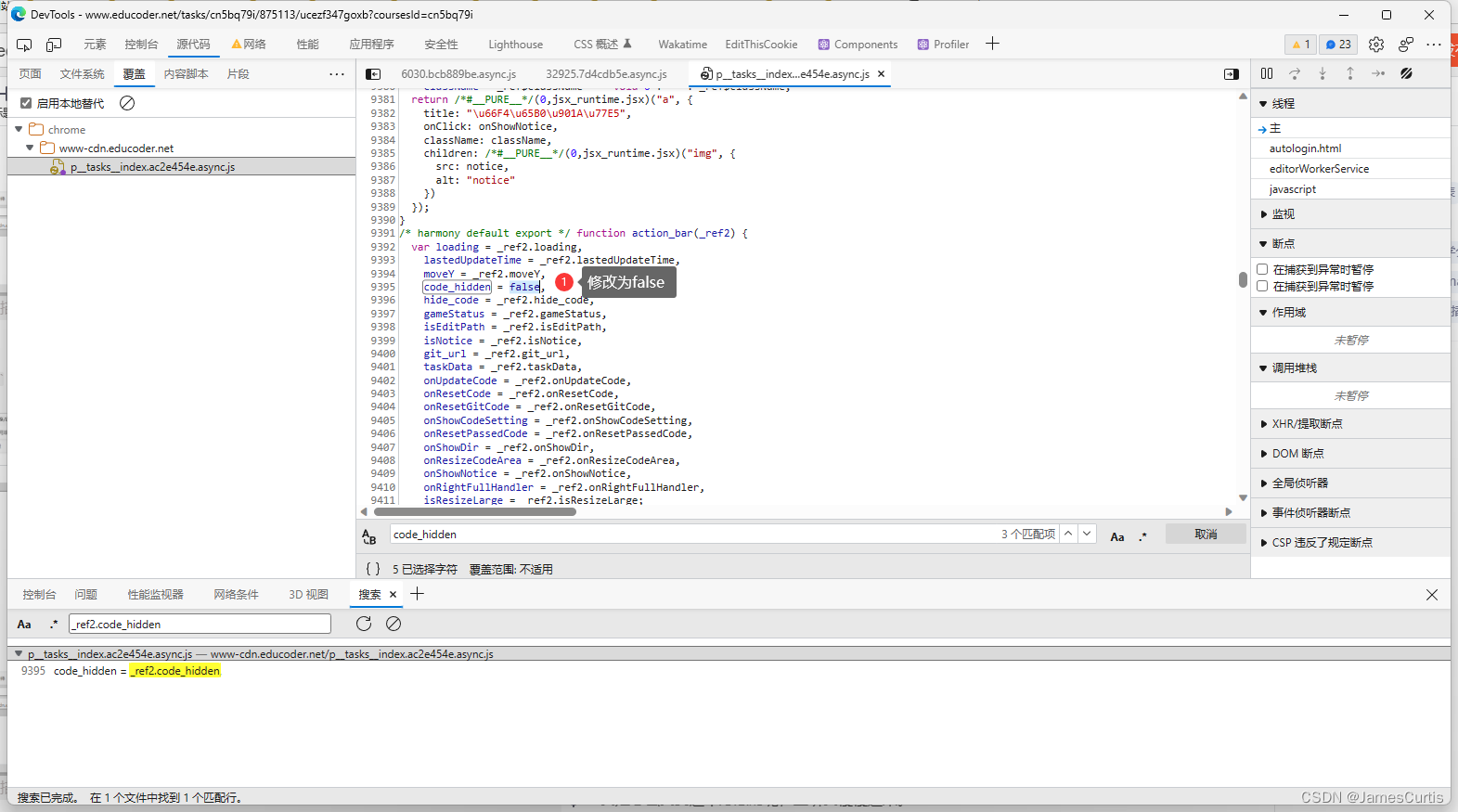
把
code_hidden的值修改为false,然后按下ctrl+s保存
保持控制台不关闭,刷新页面,enjoying。接下来就可以直接根据测试代码在本地自测了
方法思路
我是怎么找到这个方法的呢,且听我慢慢道来。
首先的找到一个不显示文件夹按钮的页面和一个可以正常显示文件夹按钮的页面
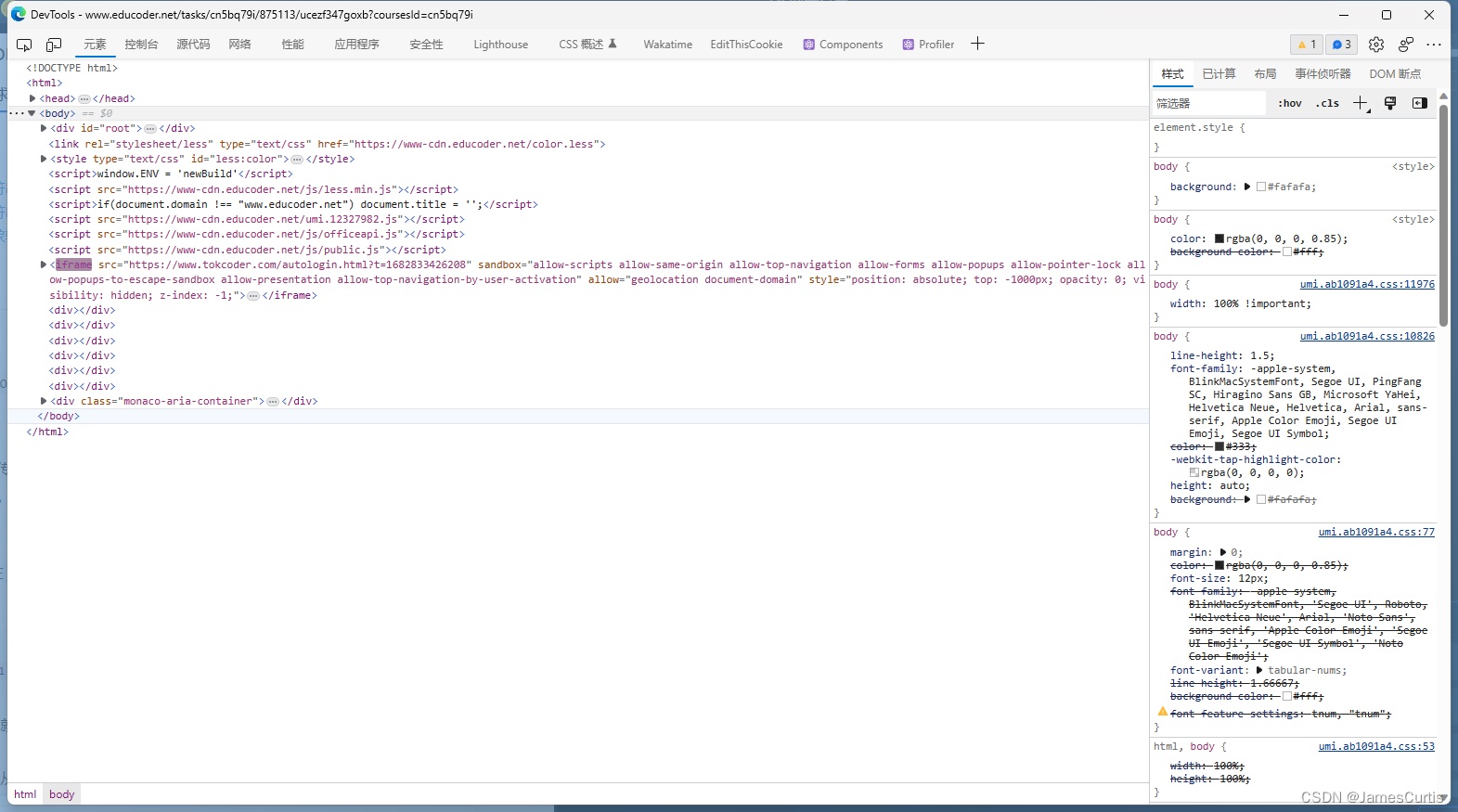
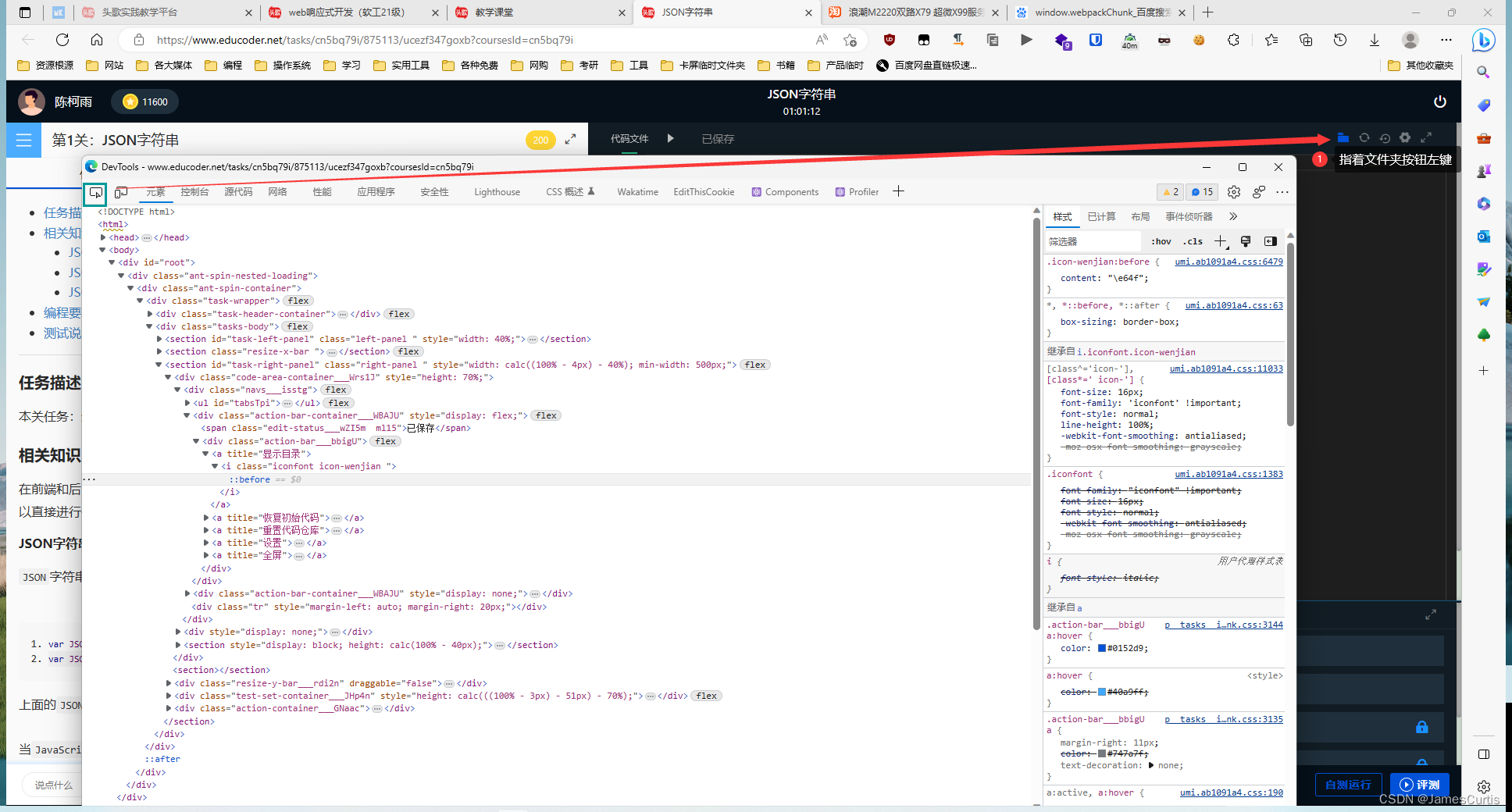
打开控制台,定位到文件夹按钮这个元素

发现有个明显的图标名字,这是一个很明显的特征,代码里面肯定会有写。于是全局搜索一下,看看这块代码附件的上下文怎么写的(只要看js就好)

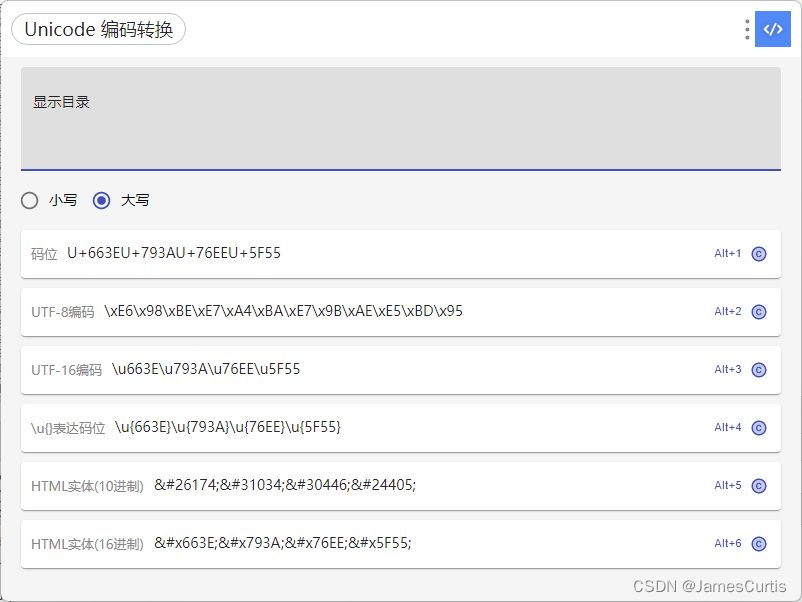
解码一下9528行的Unicode,结果是
显示目录,说明这一块就是渲染代码
1 | code_hidden ? null : /*#__PURE__*/(0,jsx_runtime.jsx)("a", { |
从代码中可以看得出,这个按钮是否显示取决于 code_hidden 变量的值
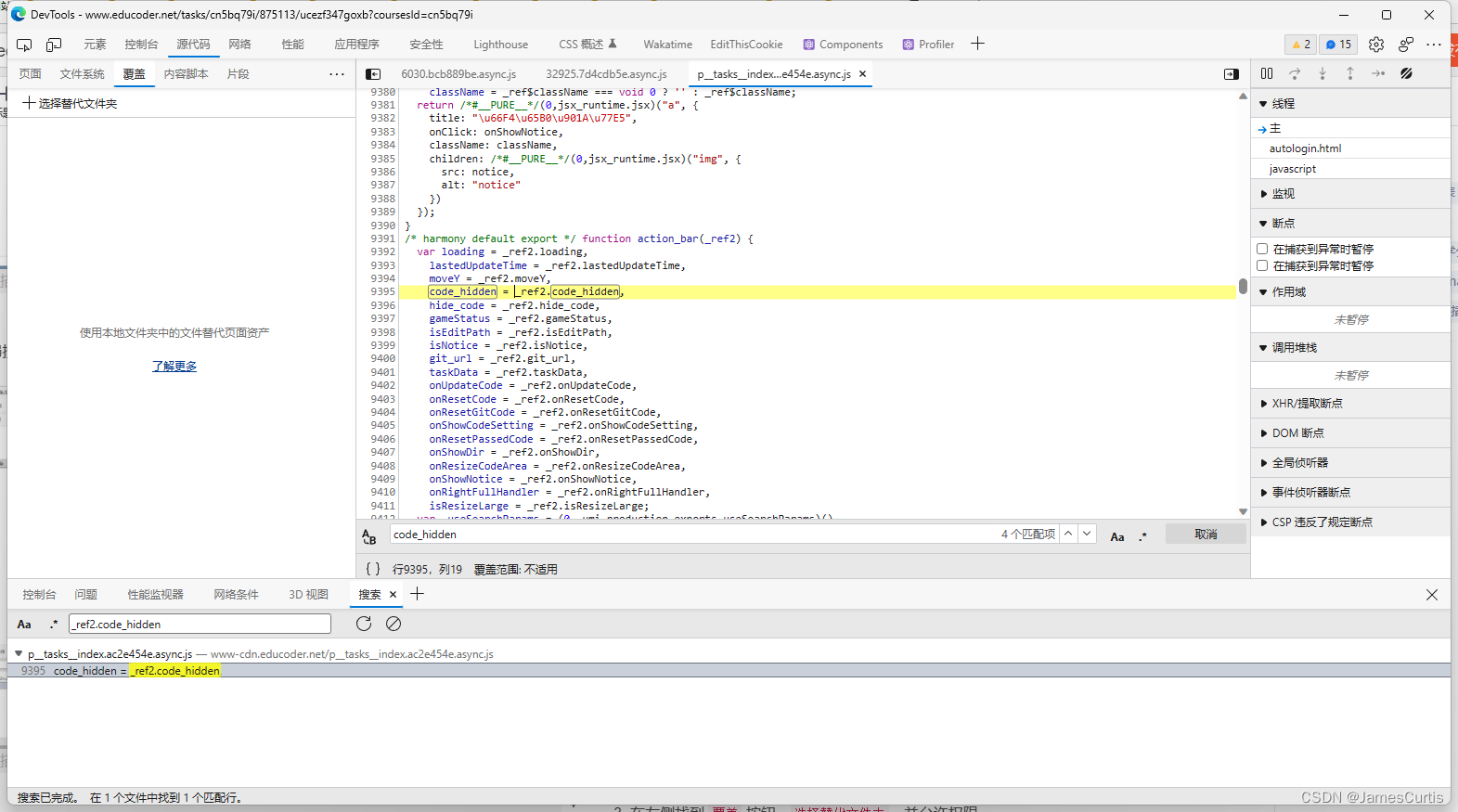
- 向上搜索
code_hidden
发现变量是在这里定义的,只要把这里写死为true就好了1
2
3
4
5
6
7
8
9/* harmony default export */ function action_bar(_ref2) {
var loading = _ref2.loading,
lastedUpdateTime = _ref2.lastedUpdateTime,
moveY = _ref2.moveY,
code_hidden = _ref2.code_hidden,
hide_code = _ref2.hide_code,
gameStatus = _ref2.gameStatus,
isEditPath = _ref2.isEditPath,
isNotice = _ref2.isNotice,