element-plus opens Dialog, image preview causes page shake
Solution
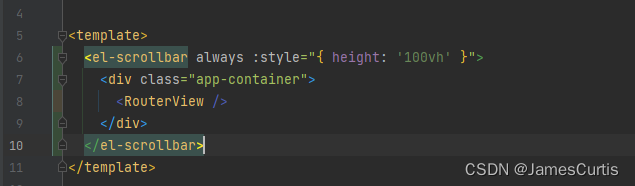
Use the el-scrollbar component instead of the browser’s scrollbar on the body element. Wrap all pages with this component within the RouterView.

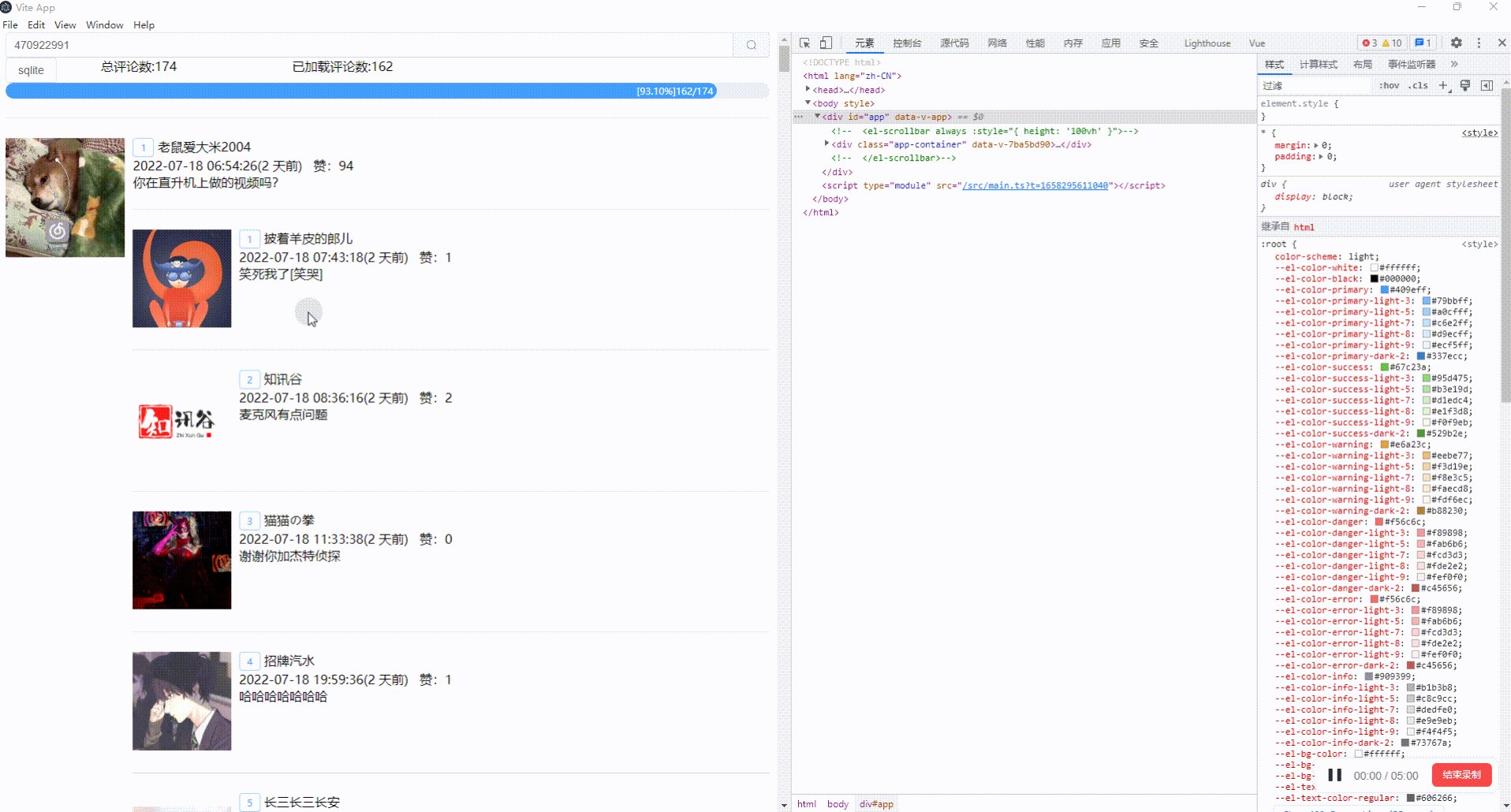
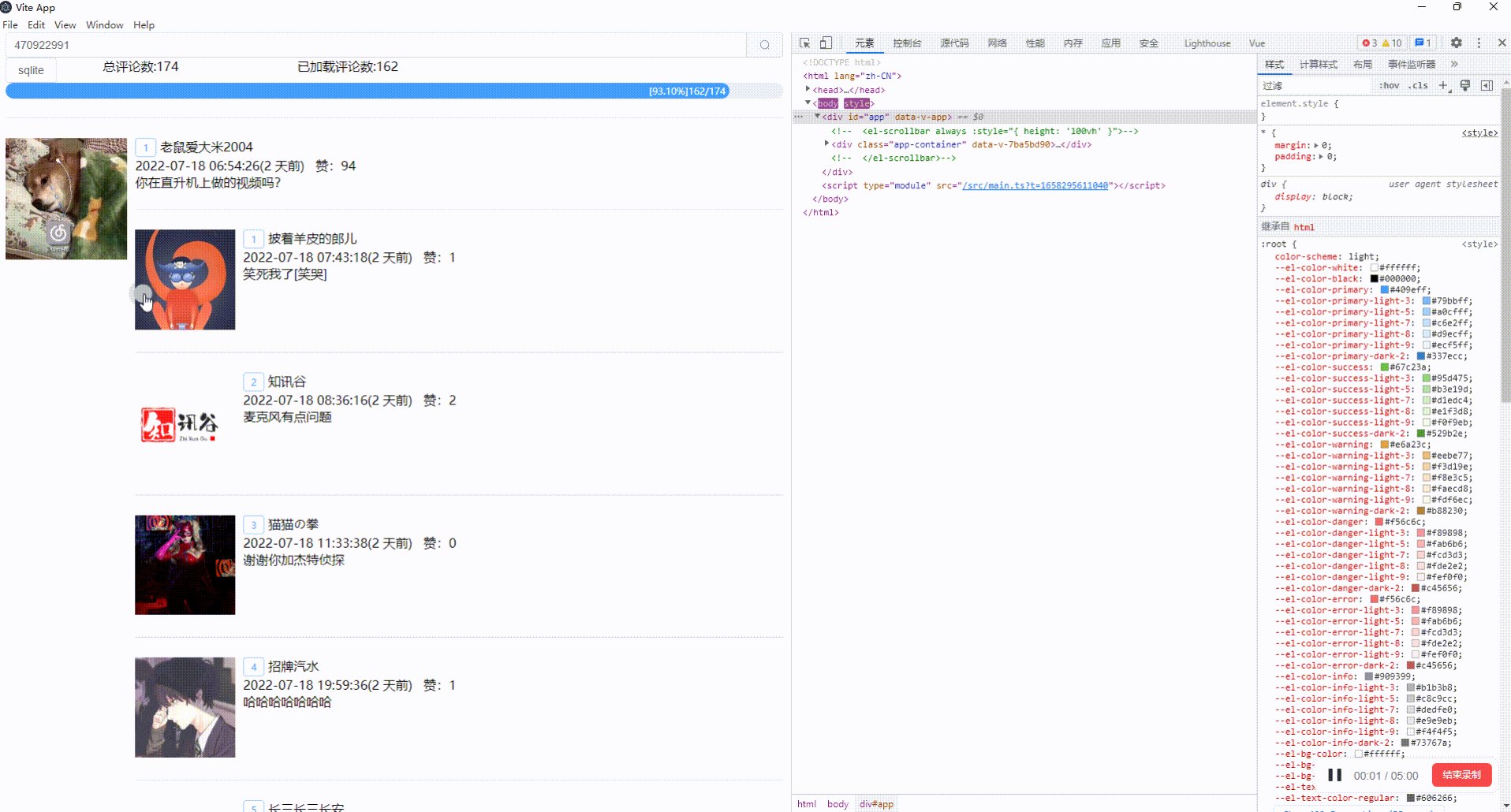
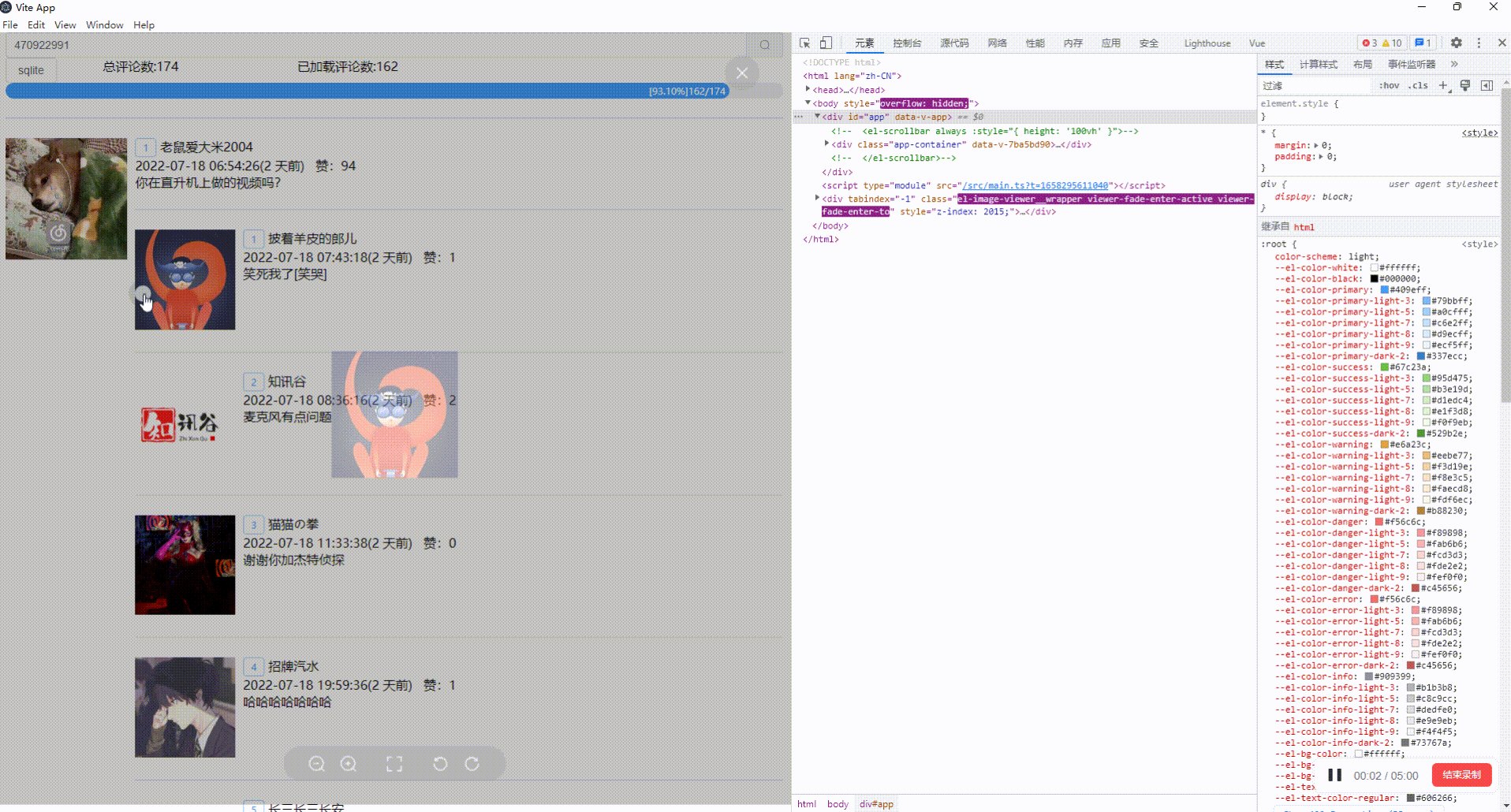
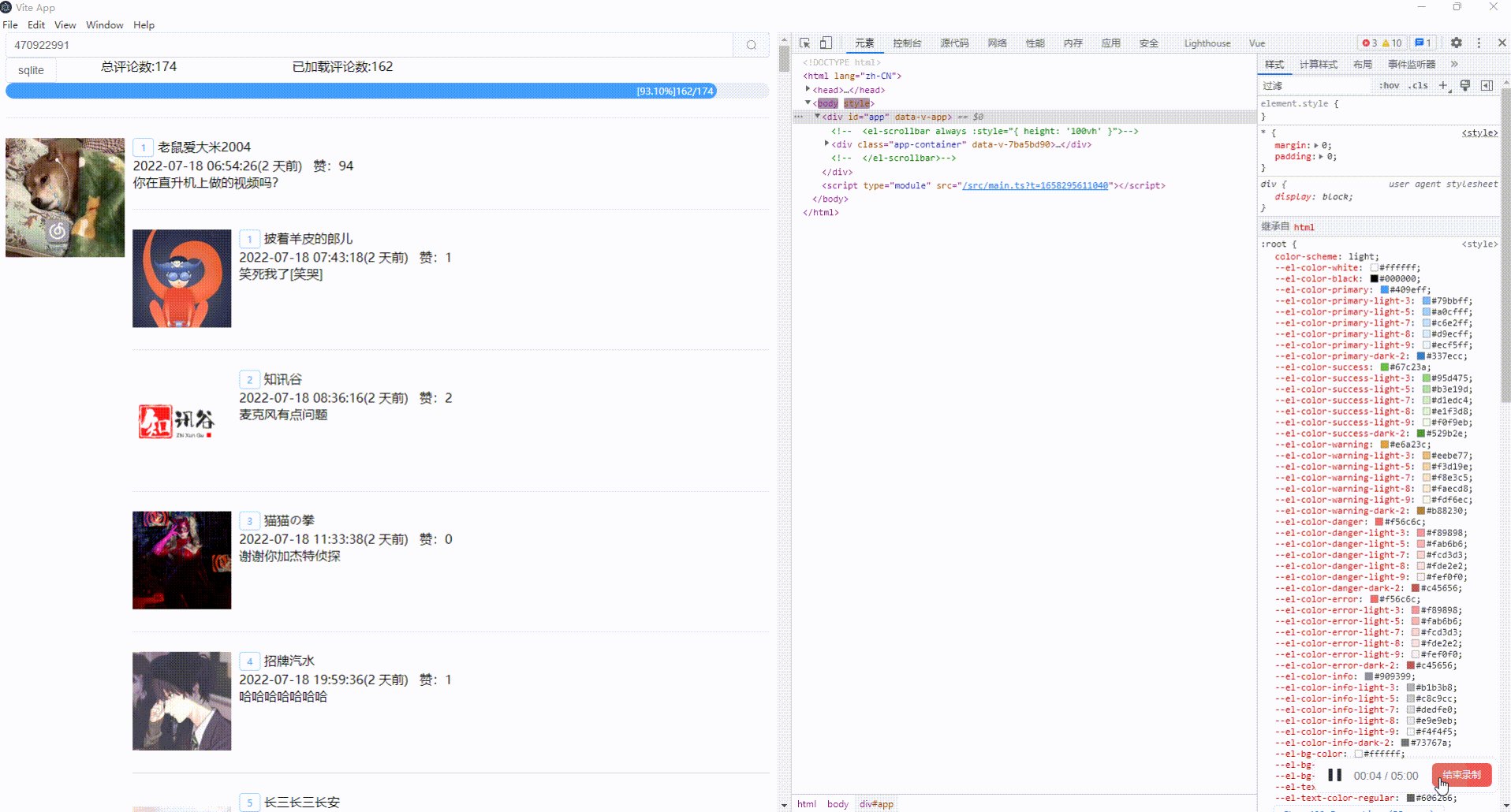
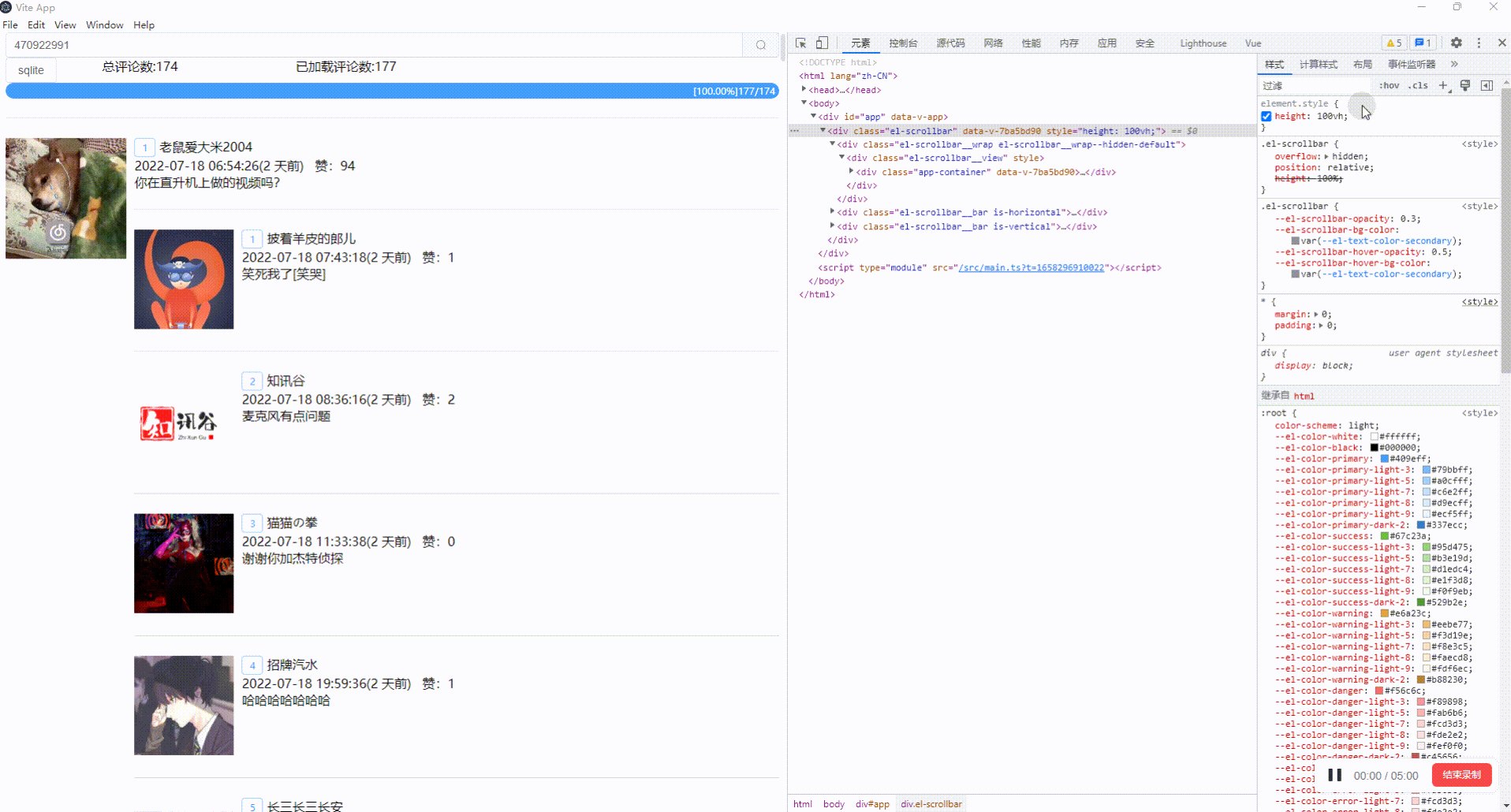
Shaking Issue:

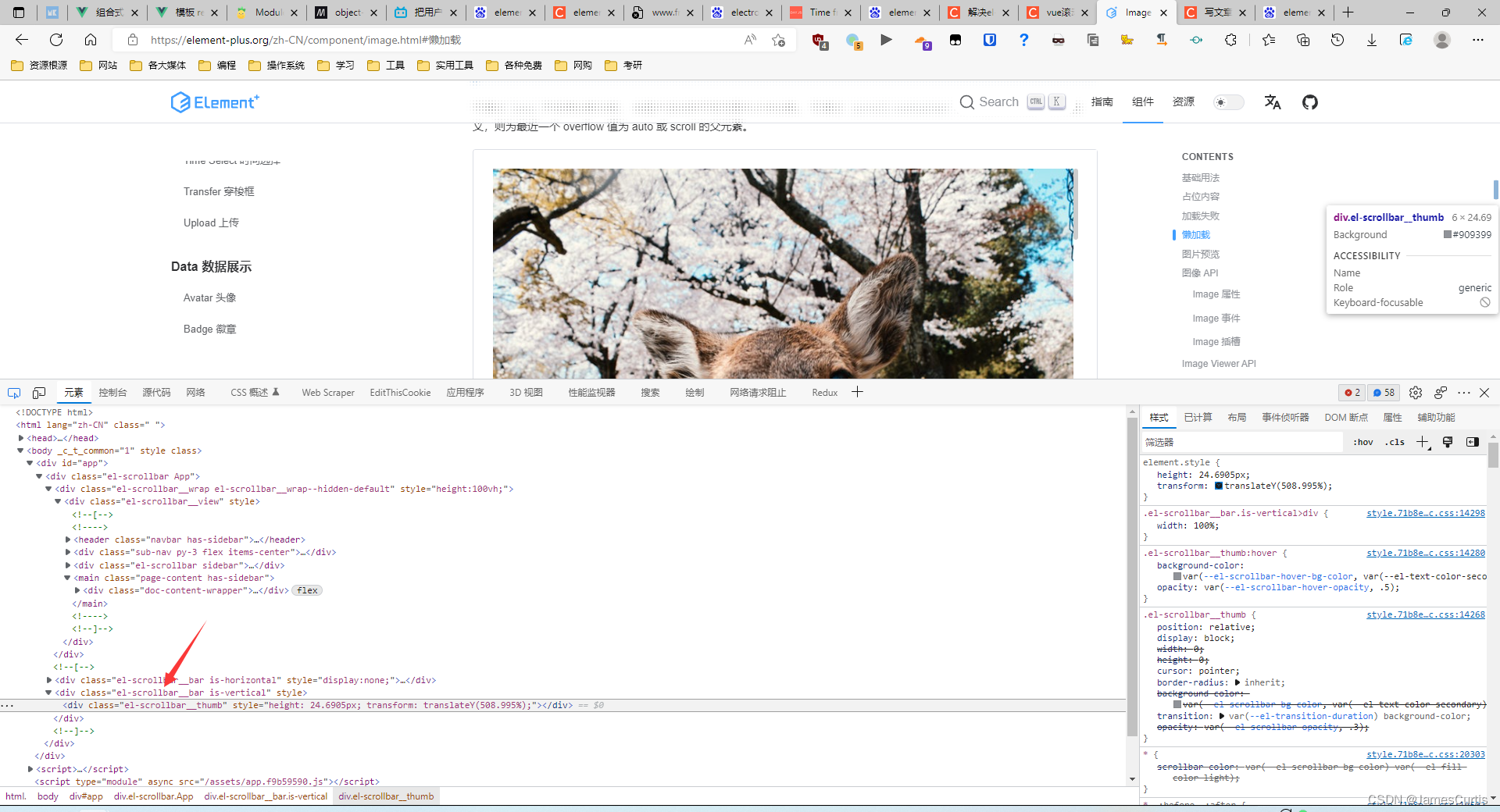
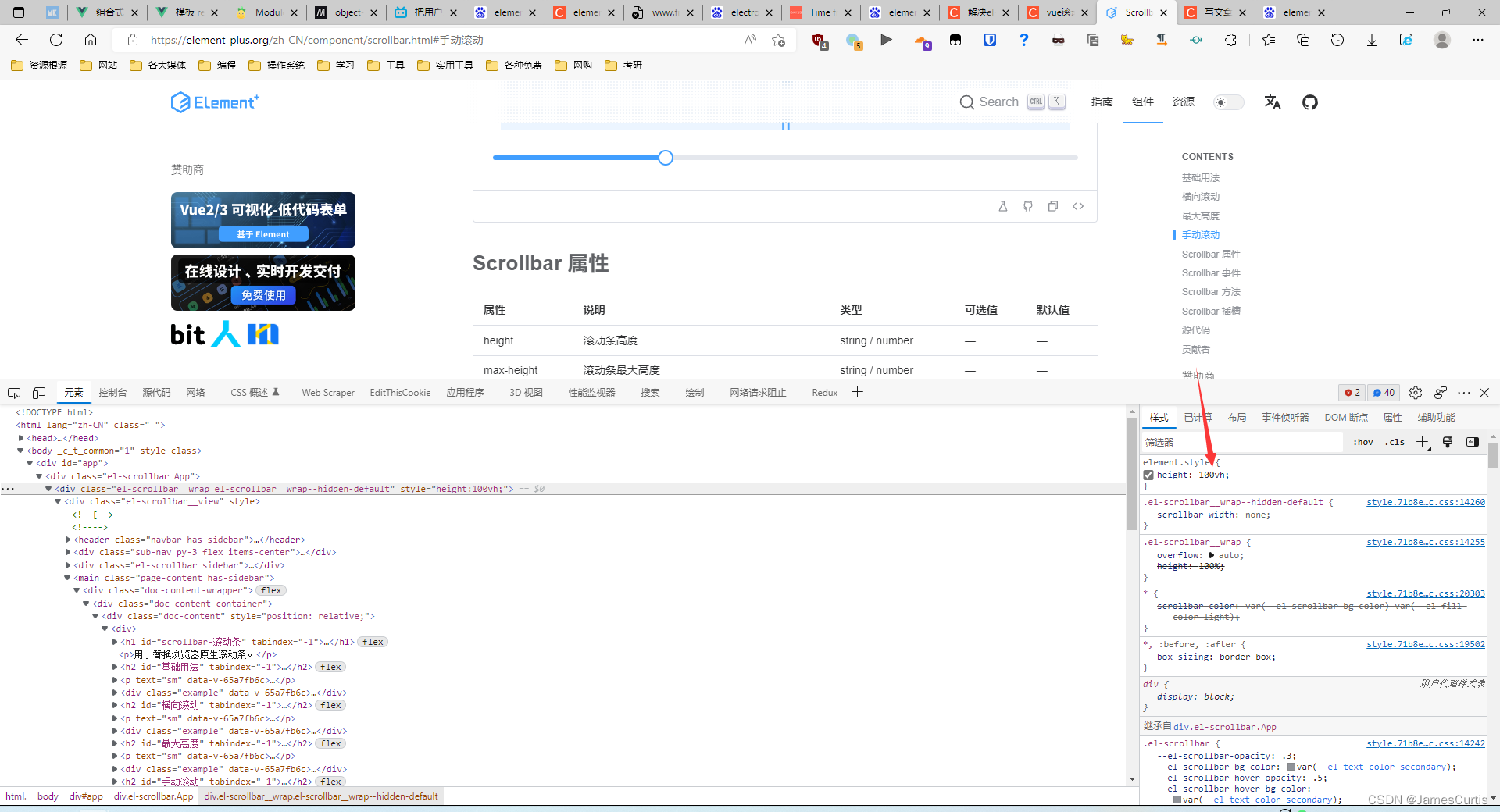
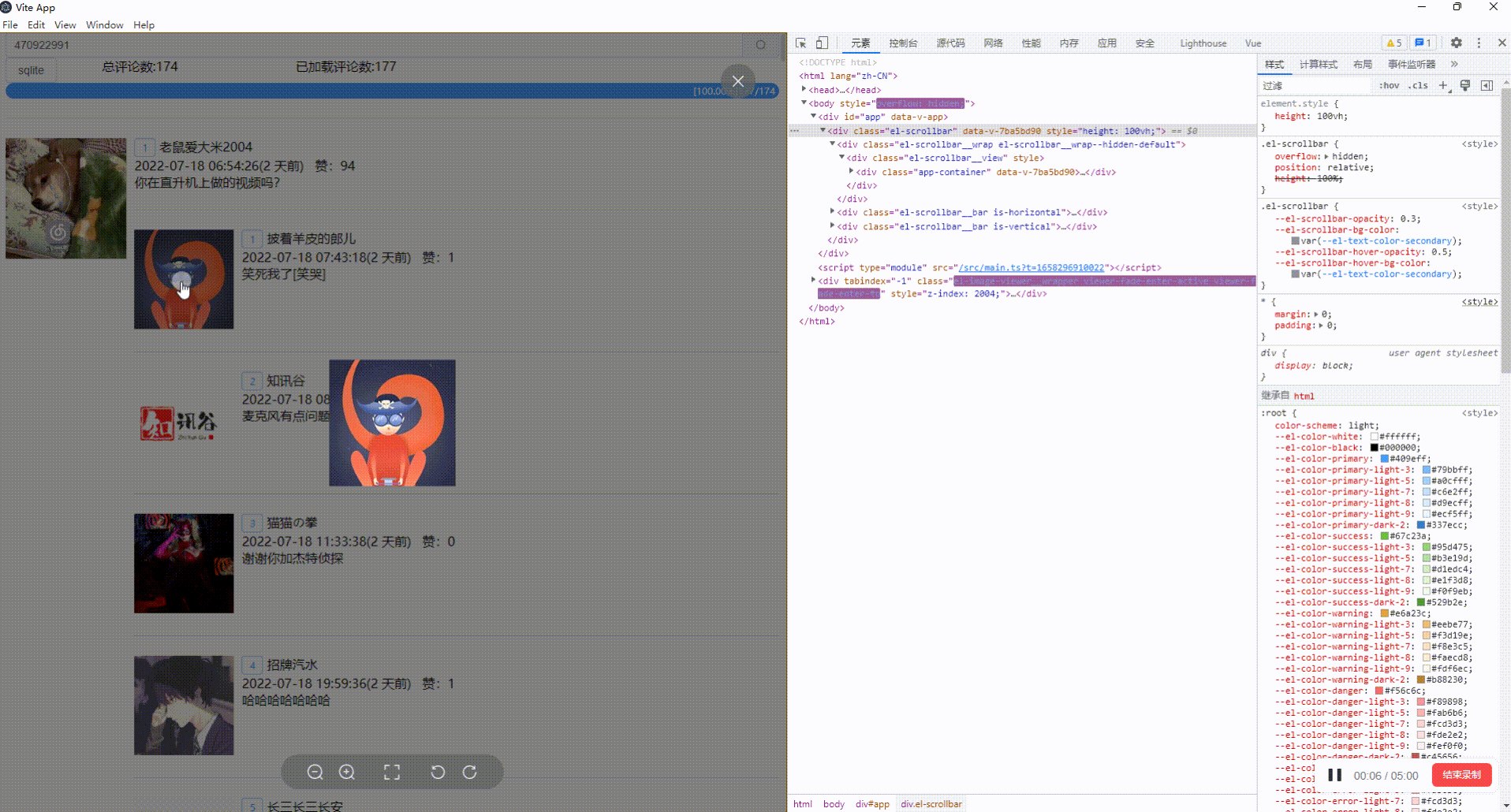
However, I noticed that there was no shaking in the Element Plus official documentation preview. So, I inspected it with F12 to see how they implemented it.

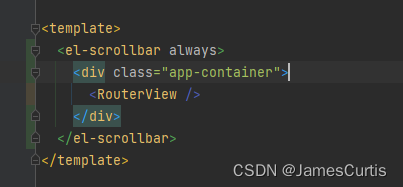
You can see that the Element website uses the scrollbar component. So, I decided to use this component too in App.vue.

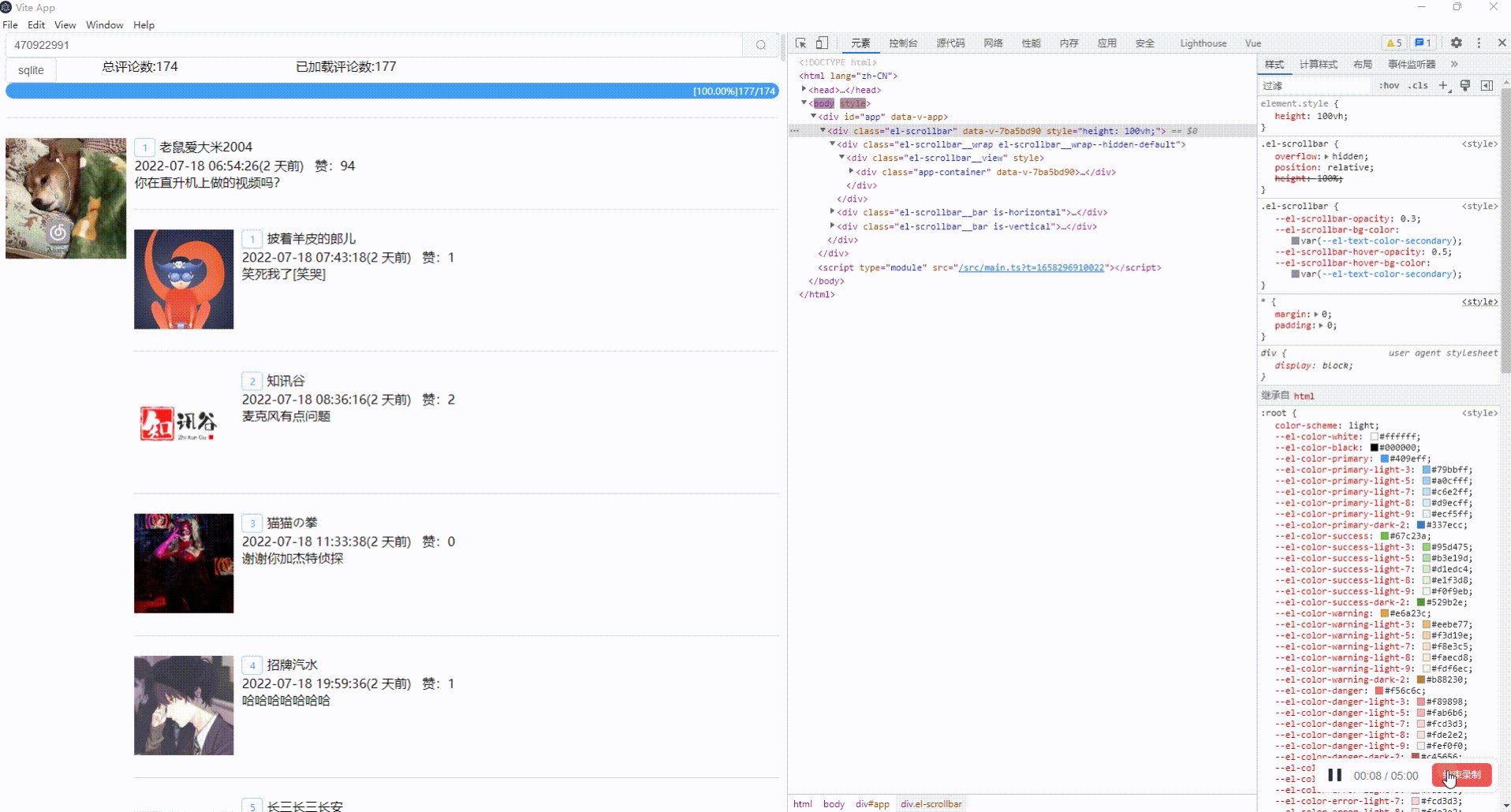
However, I still encountered issues. After some investigation, I realized that you also need to set the height to make the outer element’s height fixed. As long as the inner height is greater than the outer height, the el-scrollbar will generate a scrollbar. But be careful not to make the outer element’s height exceed 100vh. For example, setting it to 120vh will result in two scrollbars because the scrollbar component only hides the scrollbar of the container it contains, not the scrollbar generated on the body.

On the Element website, they set height: 100vh for el-scrollbar__wrap.

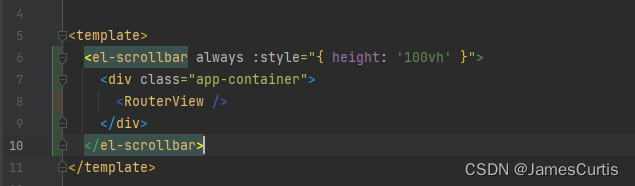
For simplicity, I set el-scrollbar to 100vh because the el-scrollbar__wrap below inherits the parent’s height with height: 100%, resulting in the same effect.

Fixed Effect

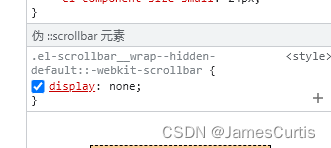
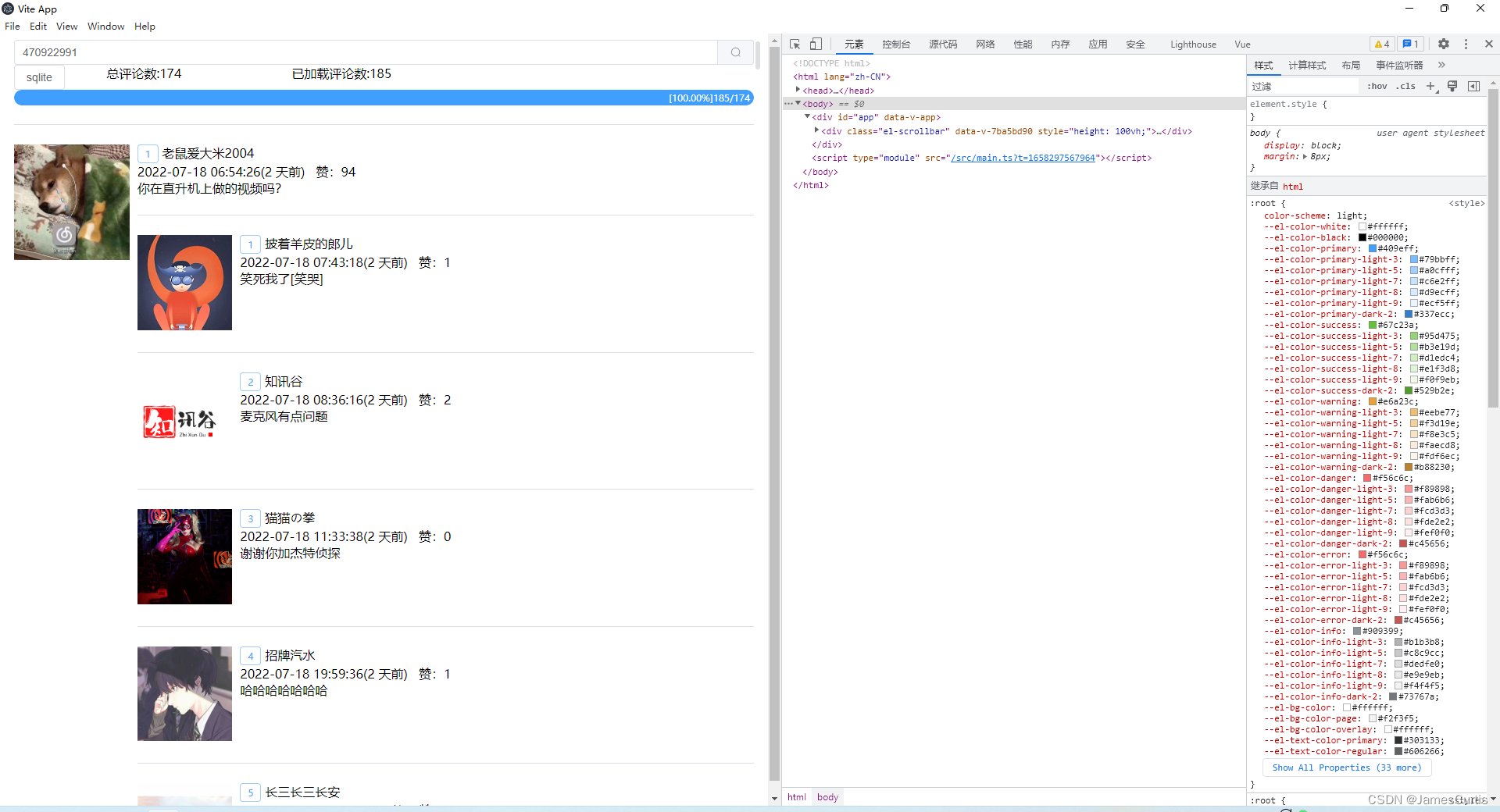
If both the browser scrollbar and the scrollbar component appear, the possible reason is that you haven’t removed the margin from the body.

To remove all margins from elements in index.html, you can use the following CSS:
1 | * { |